基于Spring Boot+Vue+MySQL前后端分离的家政服务系统详细介绍,保安保洁13825404095文章后半部分有 系统截图、 视频演示。 一、引言
当前,我国家政服务市场供需缺口超千万、市场规模近万亿元。在国人生活水平不断提升、人口老龄化程度加深、“三孩”生育政策实施等背景下,未来家政服务业有极大增长潜力。数据显示,我国家政服务从业人员目前约为3000万人,约有90%的人员来自农村地区。可以说,就业门槛低、就业容量大的家政服务业在吸纳农村劳动力方面有广阔的空间。家庭服务业供需两端分别连接乡村和城市,构筑起乡村振兴的重要“桥梁”。解决乡村劳动力就业增收问题、提升乡村劳动力生活水平是实现助农兴农需要高度关注的重大命题。家政兴农,关乎国之大计。 鉴于此,本项目选择了发展蓬勃,市场缺口较大的家政行业出发,从农村剩余劳动力、个体家政服务人群消费者出发,在搭建联系二者平台的同时,通过与政府的相关项目及部门合作,完成对农村剩余劳动力的技能培训,培养一技之长。将其推在平台上,消费者可以通过平台直接联系服务人员,咨询服务人员,完成对服务订单的选择。个体家政服务人员也可在此平台上接单等。在此基础上还设置了星级标准及评定,以此来提高服务质量,满足消费者消费的心理需求。进而增加农民收入,推动农村剩余劳动力再就业,推动乡村振兴。也可以缓解就业压力,促进社会的稳定发展。 为加强家政服务人员信用平台的规范化建设和管理,我们创造了更为精密完善的家政服务信用平台-一个可以实现家政方面的信息共享的平台,可以建立家政服务人员和消费者之间的联系,为其提供一个完善的家政服务平台。我们开发的这个平台有很多的新颖之处:它可以为有就业意愿的农村剩余劳动力提供广阔的空间,对其进行信息的录入;另外为对于家政服务的需求消费者(消费者)来咨询,信息服务。
随着互联网的快速发展和人们生活水平的提高,家政服务行业迎来了巨大的发展机遇。传统的家政服务模式已无法满足现代消费者的需求,因此,开发一款高效、便捷的家政服务系统显得尤为重要。本文将详细介绍基于Spring Boot+Vue+MySQL前后端分离的家政服务系统的设计与实现。
二、系统概述本系统采用前后端分离的开发模式,前端使用Vue.js框架进行开发,后端使用Spring Boot框架,数据库采用MySQL。系统实现了家政服务的在线预约、服务评价、人员管理、订单管理等功能,为用户提供了便捷的家政服务体验。
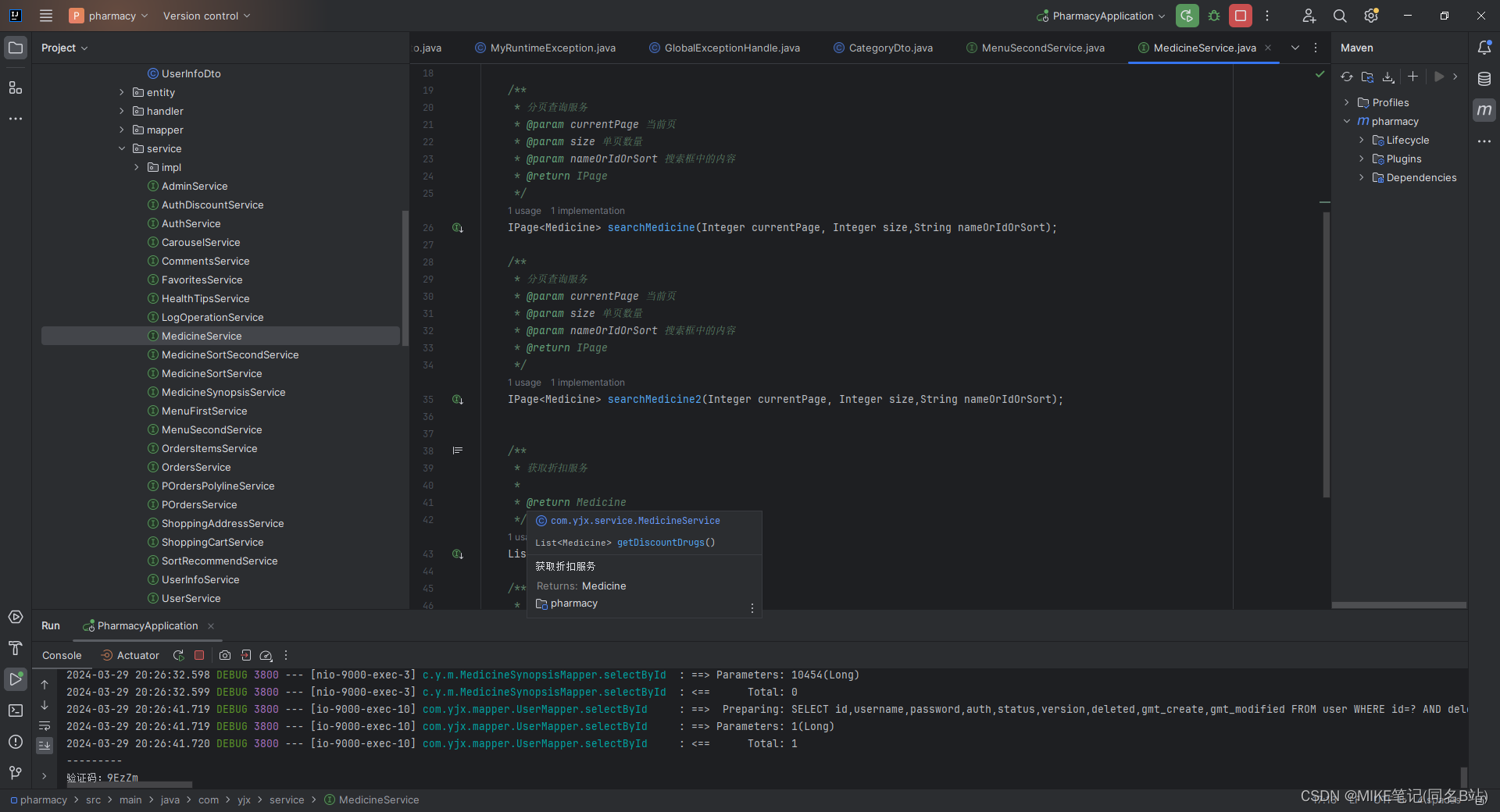
代码**注释详细**(示例):
代码语言:javascript
复制
package com.yjx.controller; import com.baomidou.mybatisplus.core.conditions.update.UpdateWrapper; import com.baomidou.mybatisplus.extension.plugins.pagination.Page; import com.yjx.common.lang.Result; import com.yjx.common.lang.ResultInfo; import com.yjx.entity.Carousel; import com.yjx.service.AdminService; import com.yjx.service.CarouselService; import com.yjx.util.MyPictureUploadUtils; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.multipart.MultipartFile; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.HashMap; import java.util.List; import java.util.Map; /** * <p> * 前端控制器 * </p> * * * */ @RestController @Slf4j public class CarouselController { @Autowired CarouselService carouselService; @Autowired AdminService adminService; /** * 后台查询轮播图的信息 * * @return Result */ @GetMapping("/query/carousels") public Result getCarouselList() { Page<Carousel> carouselPage = new Page<>(); Page<Carousel> pageData = carouselService.page(carouselPage); return Result.success().codeAndMessage(ResultInfo.SUCCESS).data("data", pageData); } /** * 首页得到允许展示的图片 * * @return Result */ @GetMapping("/query/enable/carousels") public Result getCarousel() { List<Carousel> list = carouselService.list(); System.out.println("list = " + list); list.removeIf(carousel -> carousel.getStatus() == 0); return Result.success().codeAndMessage(ResultInfo.SUCCESS).data("data", list); } /** * 选择图片是否在主页显示 * * @param id 图片编号 * @return Result */ @GetMapping("/picture/isShow/{id}") public Result changeStatus(@PathVariable(name = "id") Integer id) { Carousel one = carouselService.getById(id); Integer status = one.getStatus(); UpdateWrapper<Carousel> updateWrapper = new UpdateWrapper<>(); updateWrapper.eq("id", id); if (status == 1) { updateWrapper.set("status", 0); } else { updateWrapper.set("status", 1); } carouselService.update(null, updateWrapper); return Result.success().codeAndMessage(ResultInfo.SUCCESS); } /** * 更换轮播图,保存到 img/carousel/ 下 * * @param file 文件 * @return Result */ @PostMapping("/upload/carousel/picture/{id}") public Result uploadCarouselPicture(MultipartFile file, @PathVariable Integer id) { long size = file.getSize(); int mb = 1024; if (size / mb / mb > 2) { return Result.error().codeAndMessage(ResultInfo.PICTURE_MAX_SIZE); } else { MyPictureUploadUtils myPictureUploadUtils = new MyPictureUploadUtils(); // 返回一个生成的路径:carousel/年/月/日/文件名 String path = myPictureUploadUtils.createDir(file, "carousel"); // 获取当前项目的根路径(编译后的): /E:/GraduationProject/pharmacy/target/classes/ String rootPath = MedicineController.class.getResource("/").getPath(); // 获取存储的有效路径 String effectivePath = rootPath + "static/img/"; // 保存图片,返回成功或者失败 boolean res = myPictureUploadUtils.savePicture(file, effectivePath + path); if (res) { // 保存完毕,给前端返回图片的相对路径 String fileNewPath = "img/" + path; // 更换传过来id的图片 UpdateWrapper<Carousel> updateWrapper = new UpdateWrapper<>(); updateWrapper.eq("id", id); updateWrapper.set("path", fileNewPath); boolean updateRes = carouselService.update(new Carousel(), updateWrapper); log.info(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(Calendar.getInstance().getTime()) + "上传图片" + fileNewPath); Map<String, Object> map = new HashMap<>(2); map.put("path", fileNewPath); map.put("updateRes", updateRes); return Result.success().codeAndMessage(ResultInfo.SUCCESS).data("data", map); } else { return Result.error().codeAndMessage(ResultInfo.PICTURE_UPLOAD_FAIL); } } } /** * 上传轮播图 * * @param file 文件 * @return Result */ @PostMapping("/upload/carousel/picture") public Result uploadCarouselPicture2(MultipartFile file) { long size = file.getSize(); int mb = 1024; if (size / mb / mb > 2) { return Result.error().codeAndMessage(ResultInfo.PICTURE_MAX_SIZE); } else { MyPictureUploadUtils myPictureUploadUtils = new MyPictureUploadUtils(); // 返回一个生成的路径:carousel/年/月/日/文件名 String path = myPictureUploadUtils.createDir(file, "carousel"); // 获取当前项目的根路径(编译后的): /E:/GraduationProject/pharmacy/target/classes/ String rootPath = MedicineController.class.getResource("/").getPath(); // 获取存储的有效路径 String effectivePath = rootPath + "static/img/"; // 保存图片,返回成功或者失败 boolean res = myPictureUploadUtils.savePicture(file, effectivePath + path); if (res) { // 保存完毕,给前端返回图片的相对路径 String fileNewPath = "img/" + path; log.info(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(Calendar.getInstance().getTime()) + "上传图片" + fileNewPath); return Result.success().codeAndMessage(ResultInfo.SUCCESS).data("data", fileNewPath); } else { return Result.error().codeAndMessage(ResultInfo.PICTURE_UPLOAD_FAIL); } } } }
三、系统架构前端架构:前端采用Vue.js框架,结合Element UI等UI组件库,实现页面的快速开发。通过Axios库与后端进行数据交互,实现数据的动态展示和更新。 后端架构:后端采用Spring Boot框架,利用其快速开发、易于集成的特点,实现业务逻辑的处理和数据的持久化。通过MyBatis或JPA等持久层框架与MySQL数据库进行交互,确保数据的准确性和安全性。

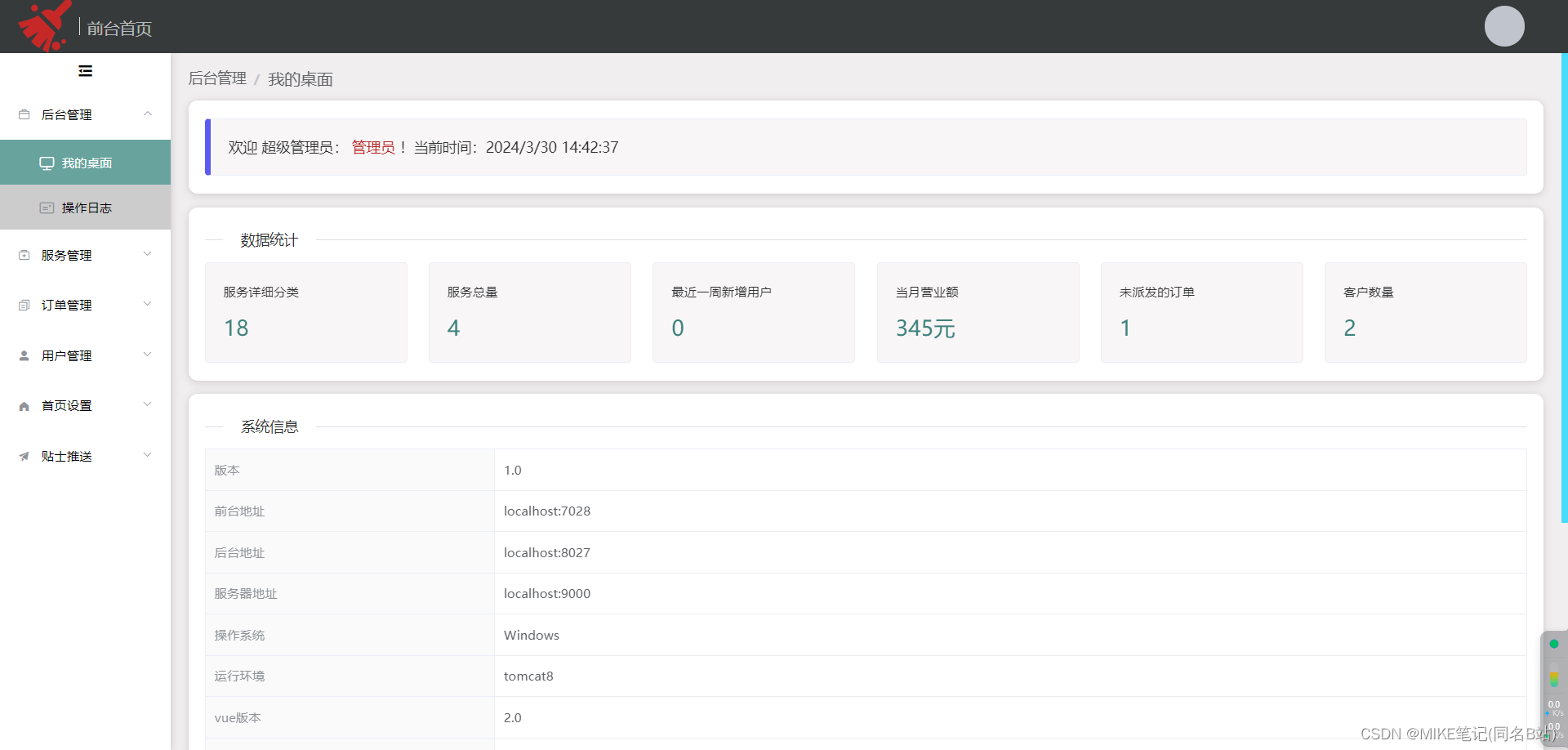
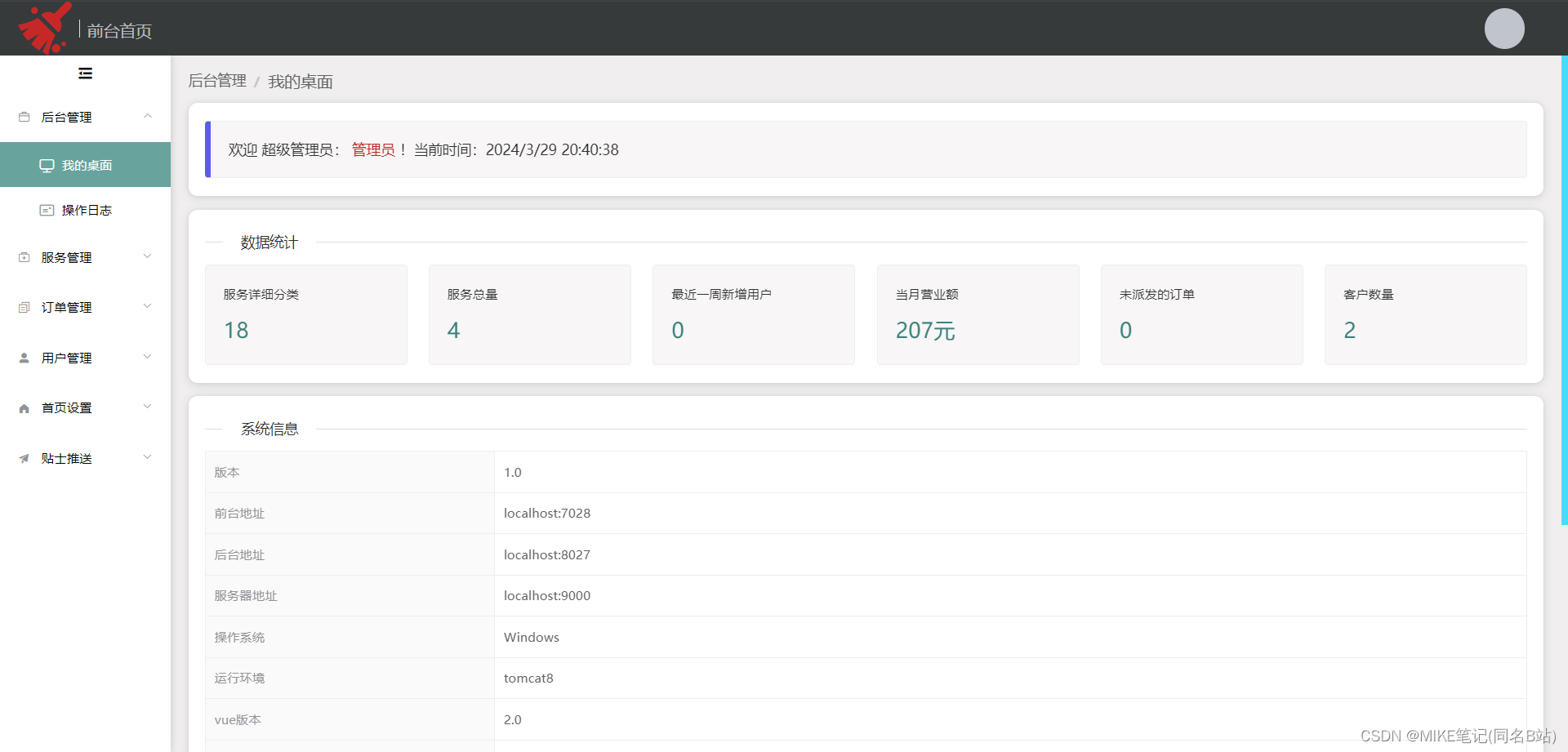
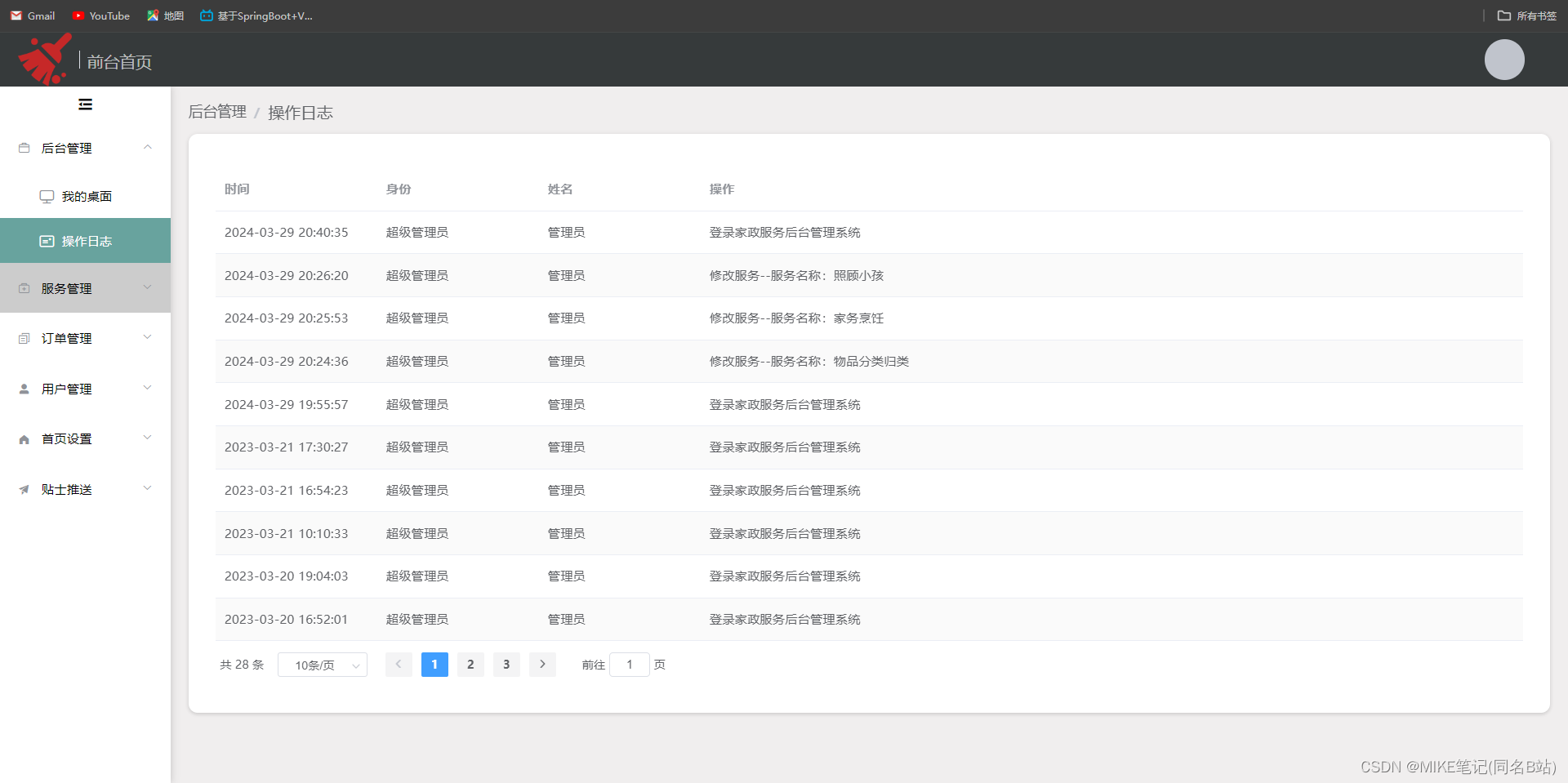
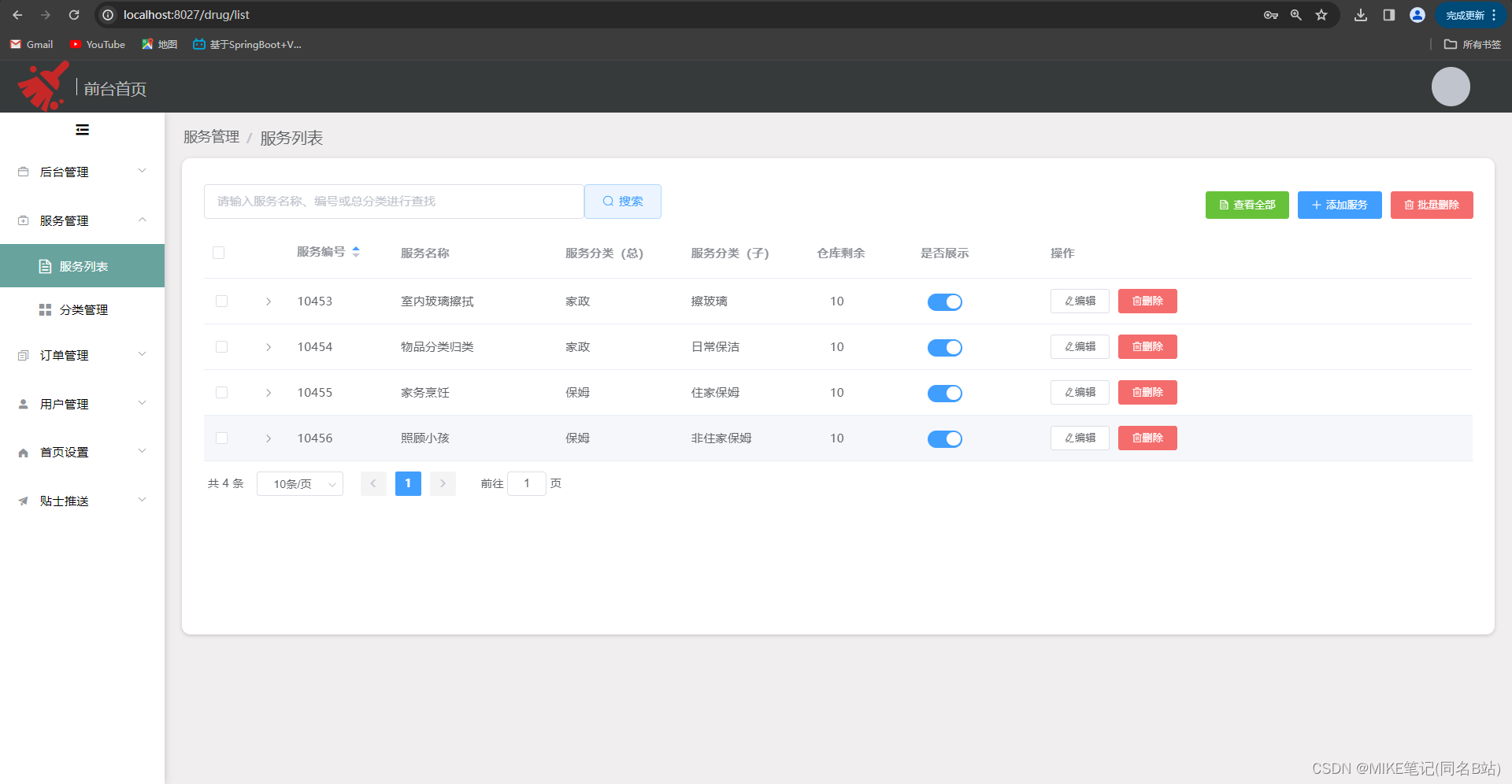
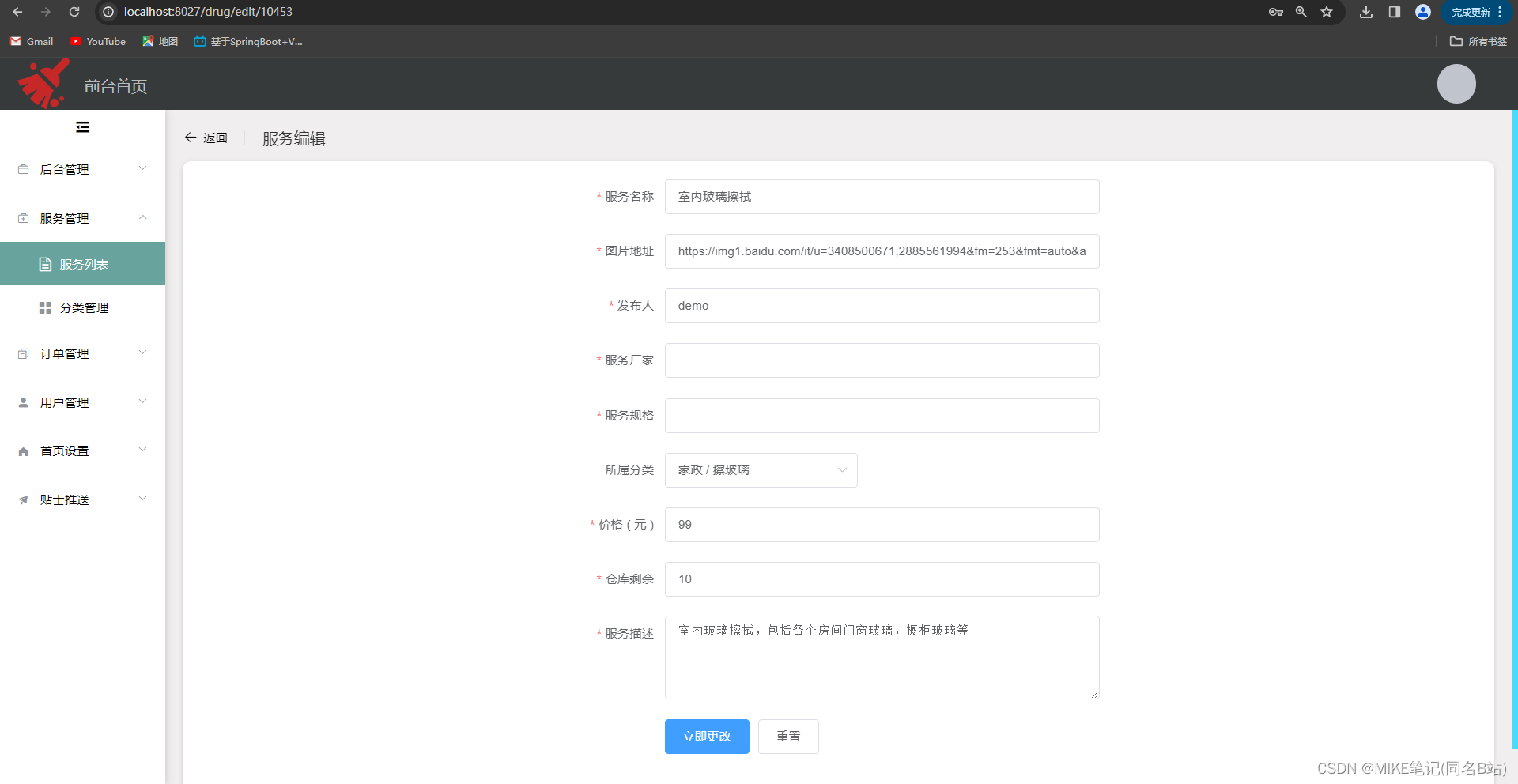
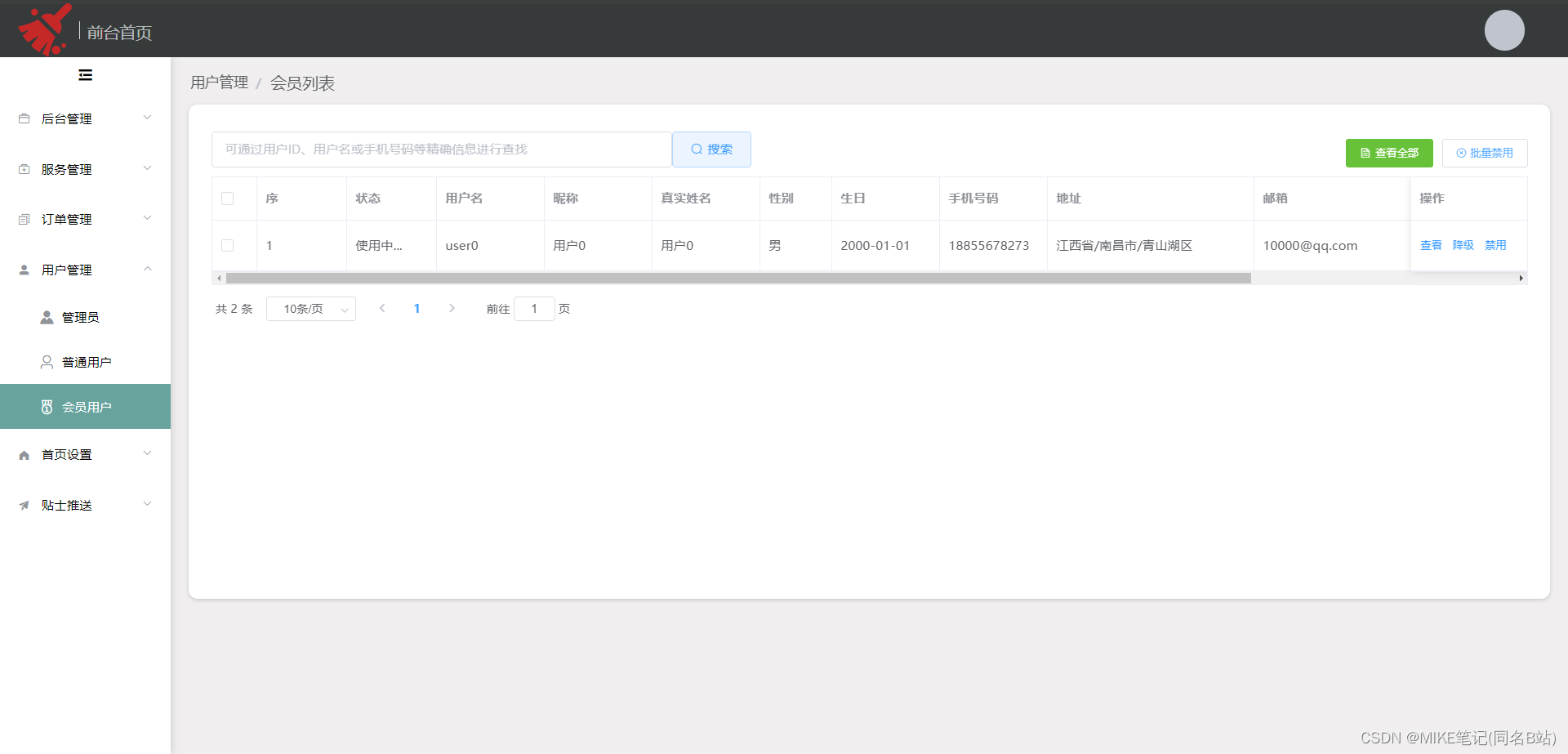
用户模块:包括用户注册、登录、个人信息管理等功能,保障用户信息的安全性和隐私性。 服务预约模块:用户可以在线浏览家政服务项目,选择服务时间和地点,提交预约订单。后台管理员可以接收并处理订单,安排服务人员上门服务。 服务评价模块:用户可以对服务人员的服务质量和态度进行评价,为其他用户提供参考。管理员可以根据评价结果进行服务人员的绩效考核。 人员管理模块:管理员可以对服务人员进行添加、删除、修改等操作,实现人员信息的动态管理。 订单管理模块:管理员可以查看、处理用户的预约订单,包括订单的确认、取消、完成等操作,确保订单处理的及时性和准确性。

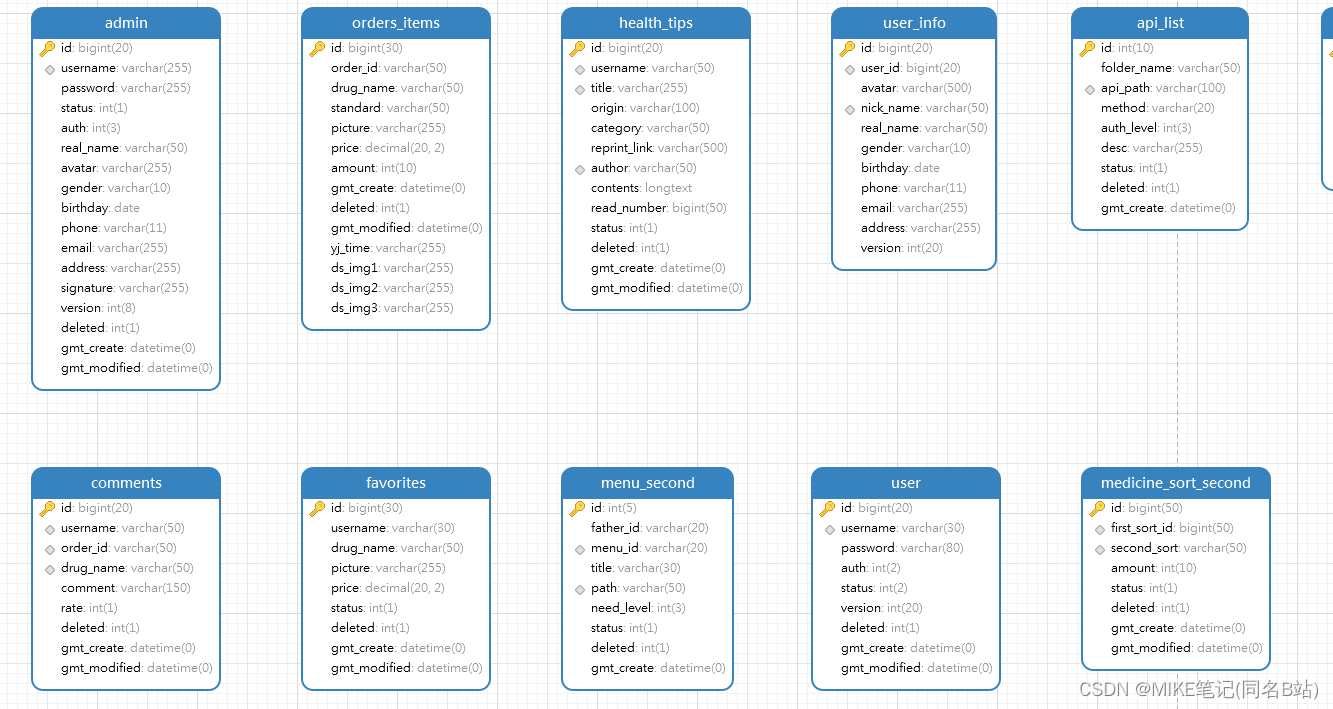
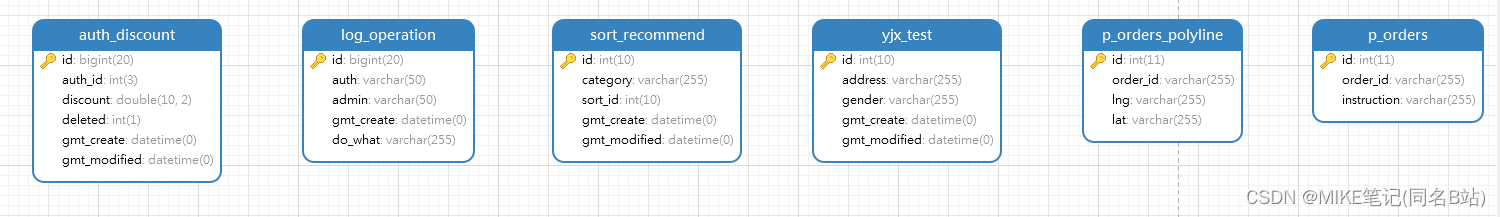
本系统采用MySQL数据库进行数据的存储和管理。数据库设计包括用户表、服务项目表、订单表、评价表、人员表等,通过合理的数据表设计和关联关系,实现数据的高效存储和查询。



在这里插入图片描述
六、系统实现与测试在开发过程中,我们遵循了软件开发的最佳实践,进行了详细的需求分析、系统设计、编码实现和测试验证。通过单元测试、集成测试和系统测试,确保系统的稳定性和可靠性。
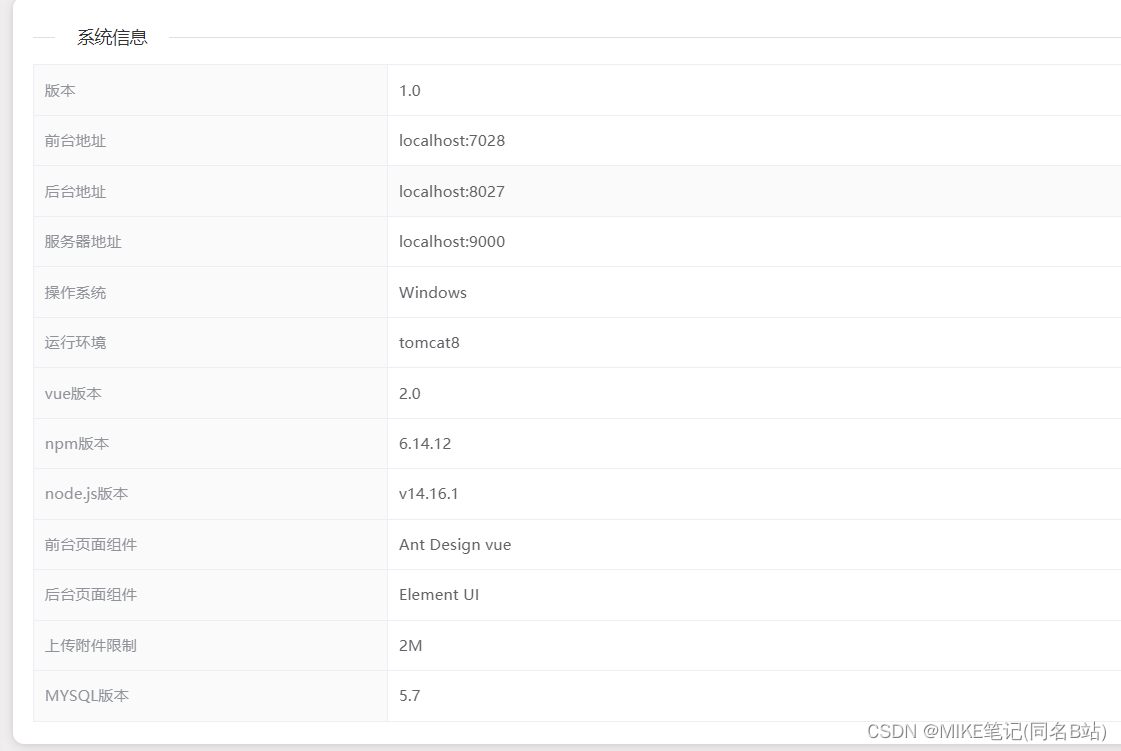
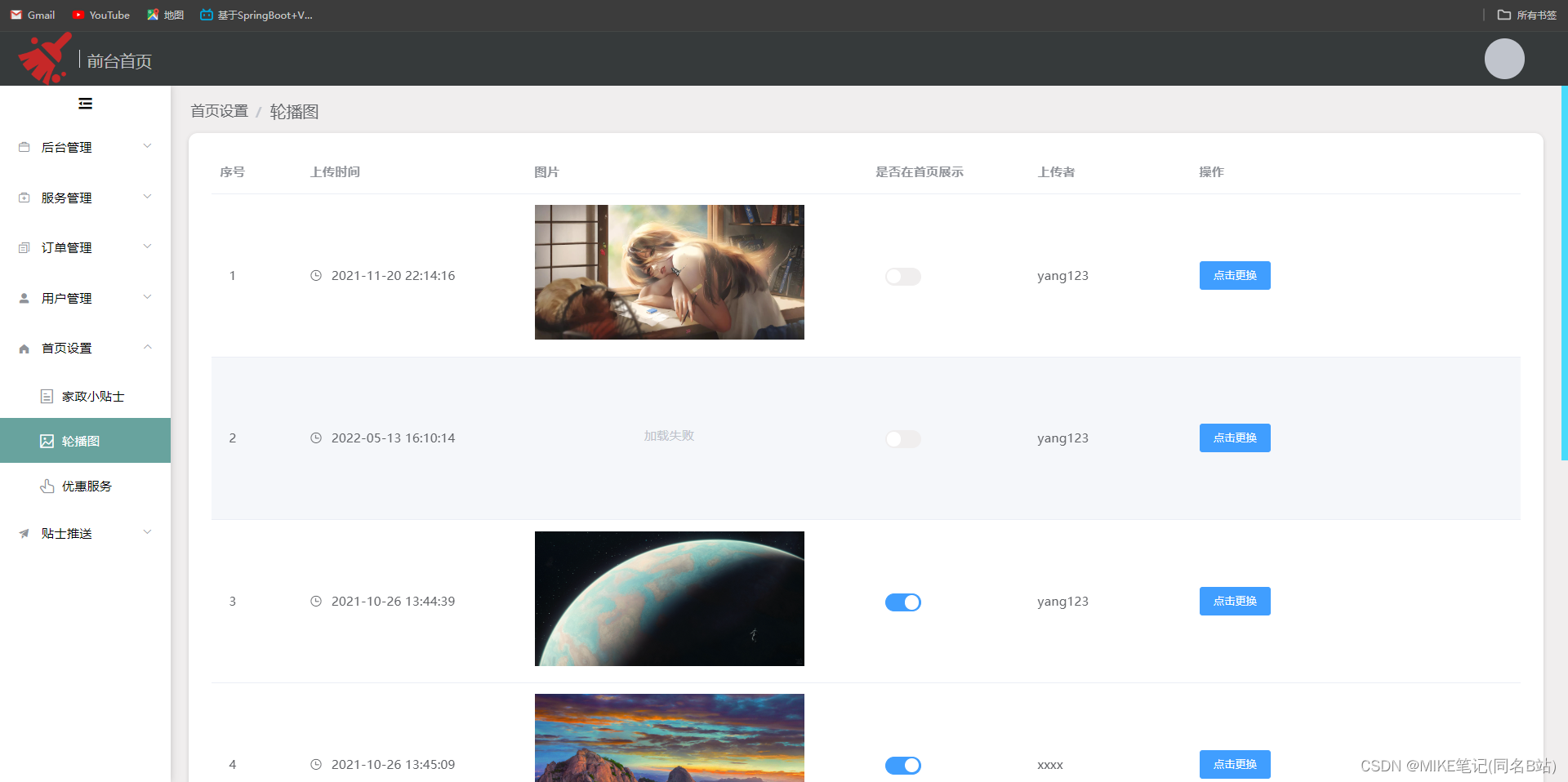
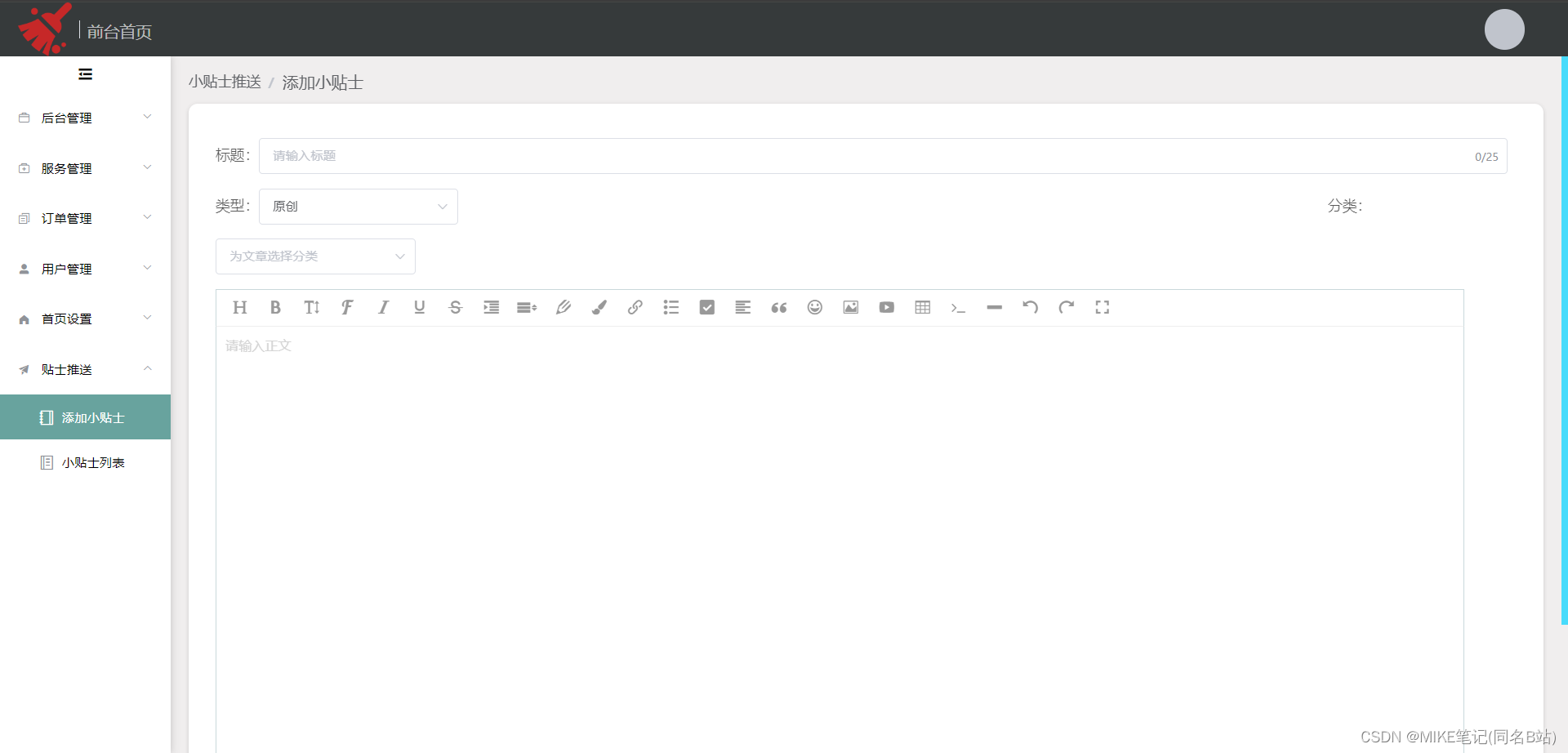
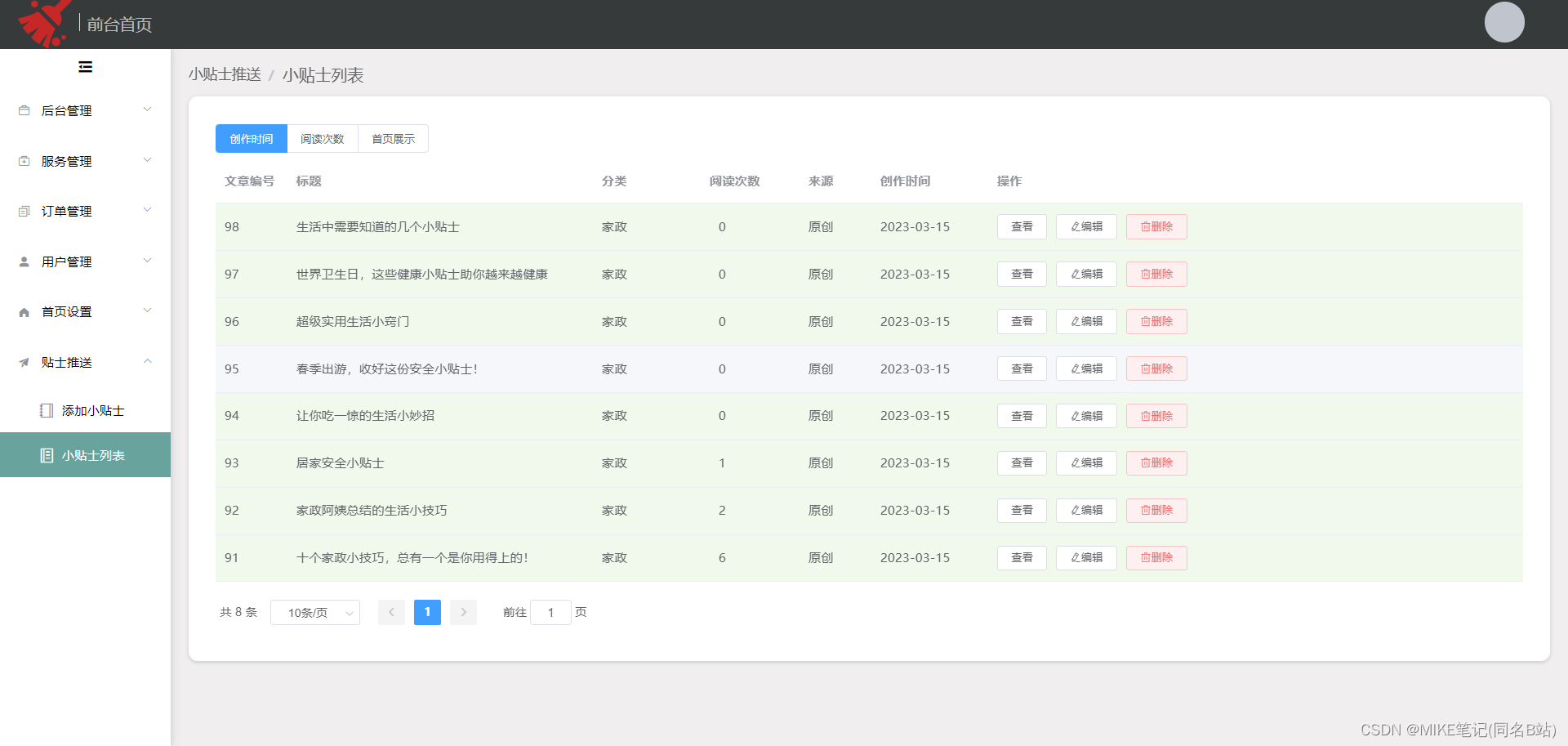
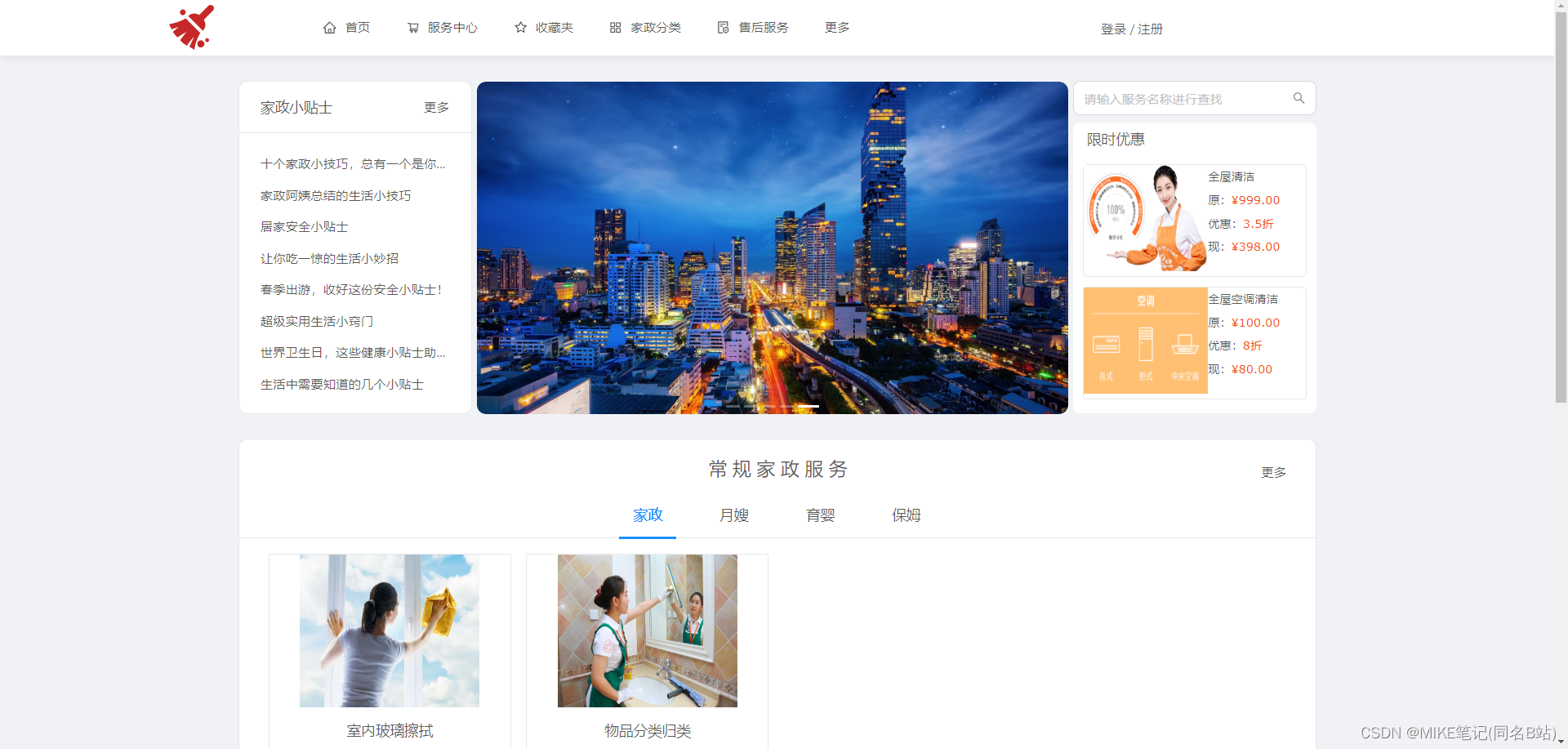
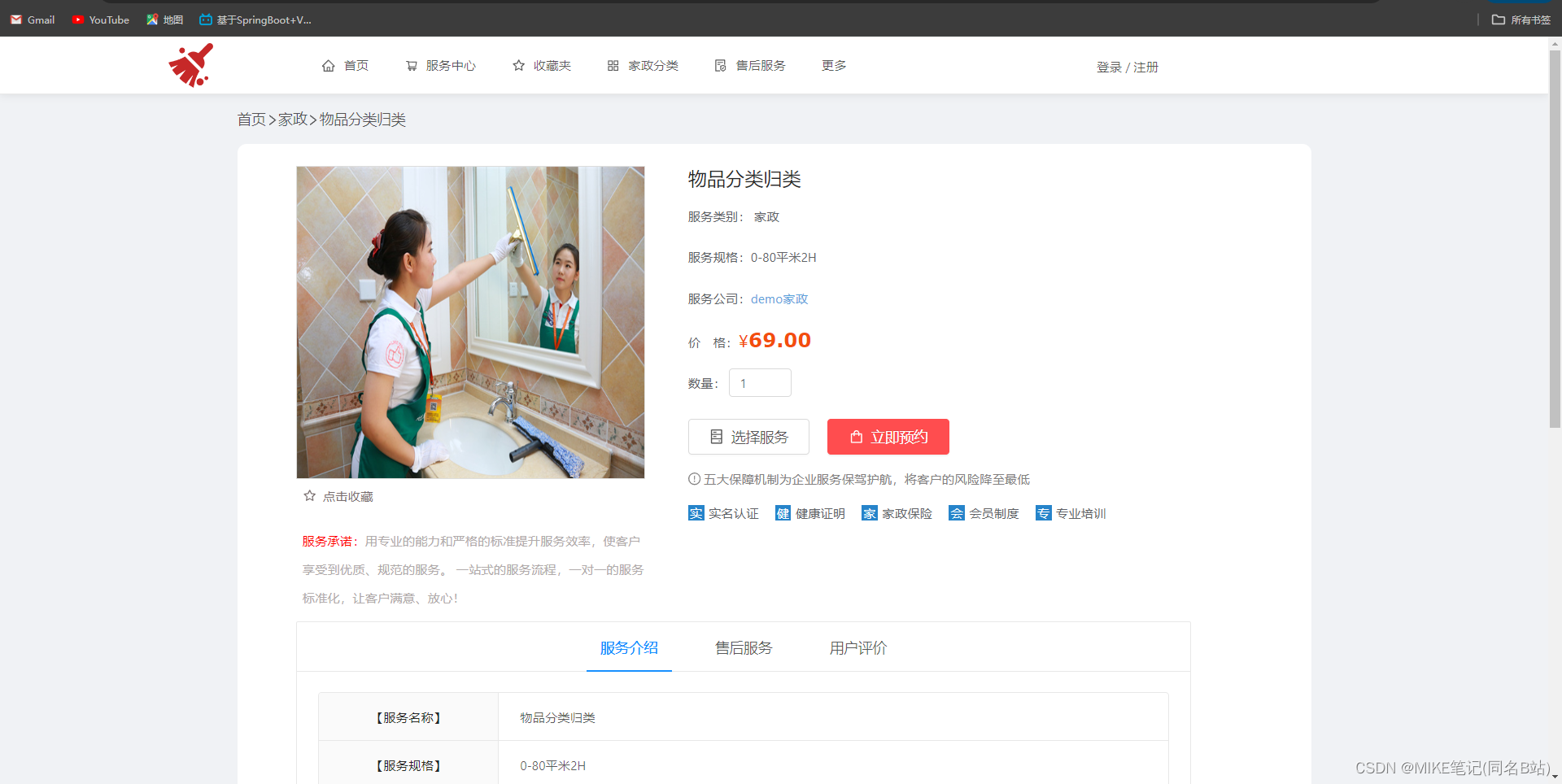
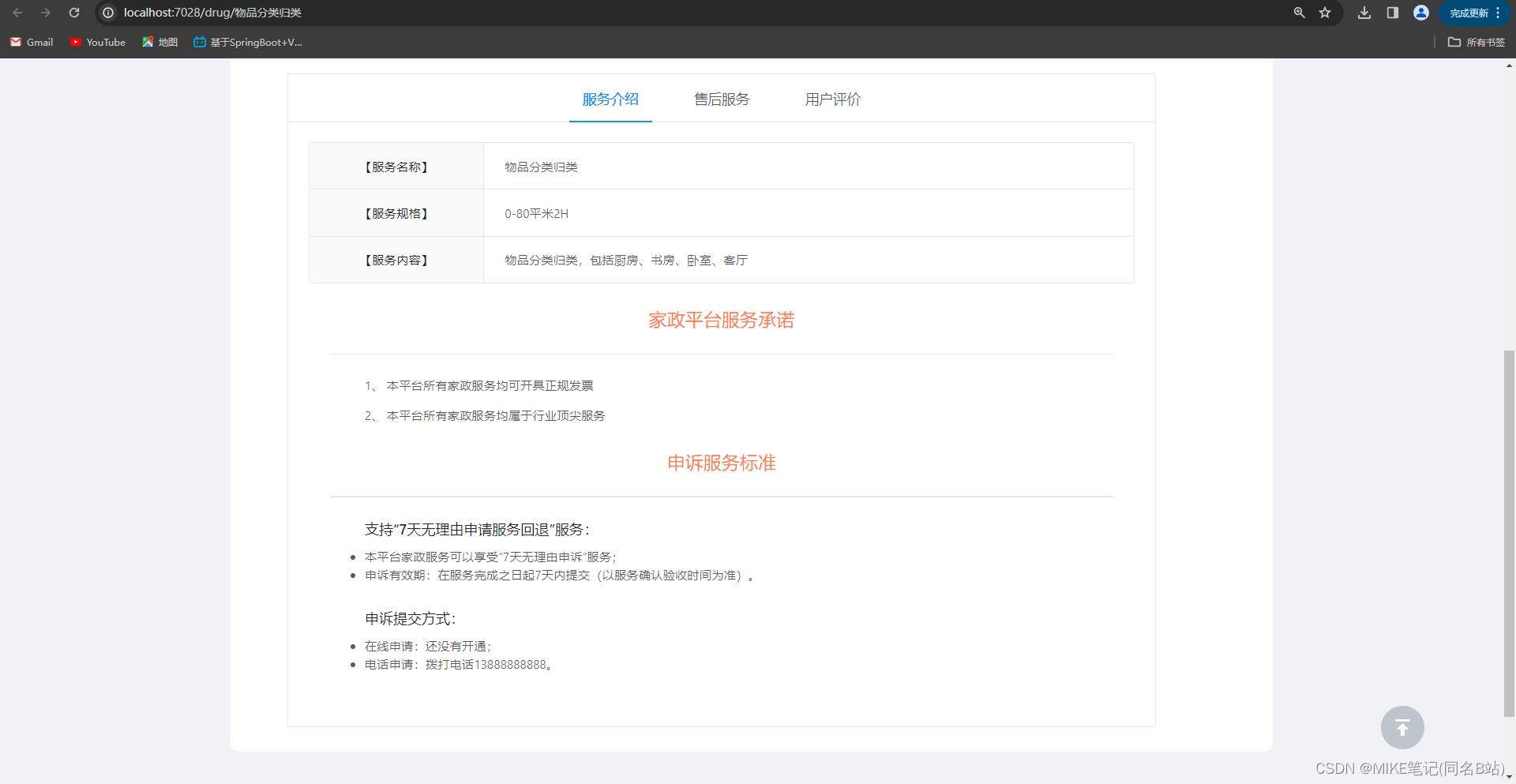
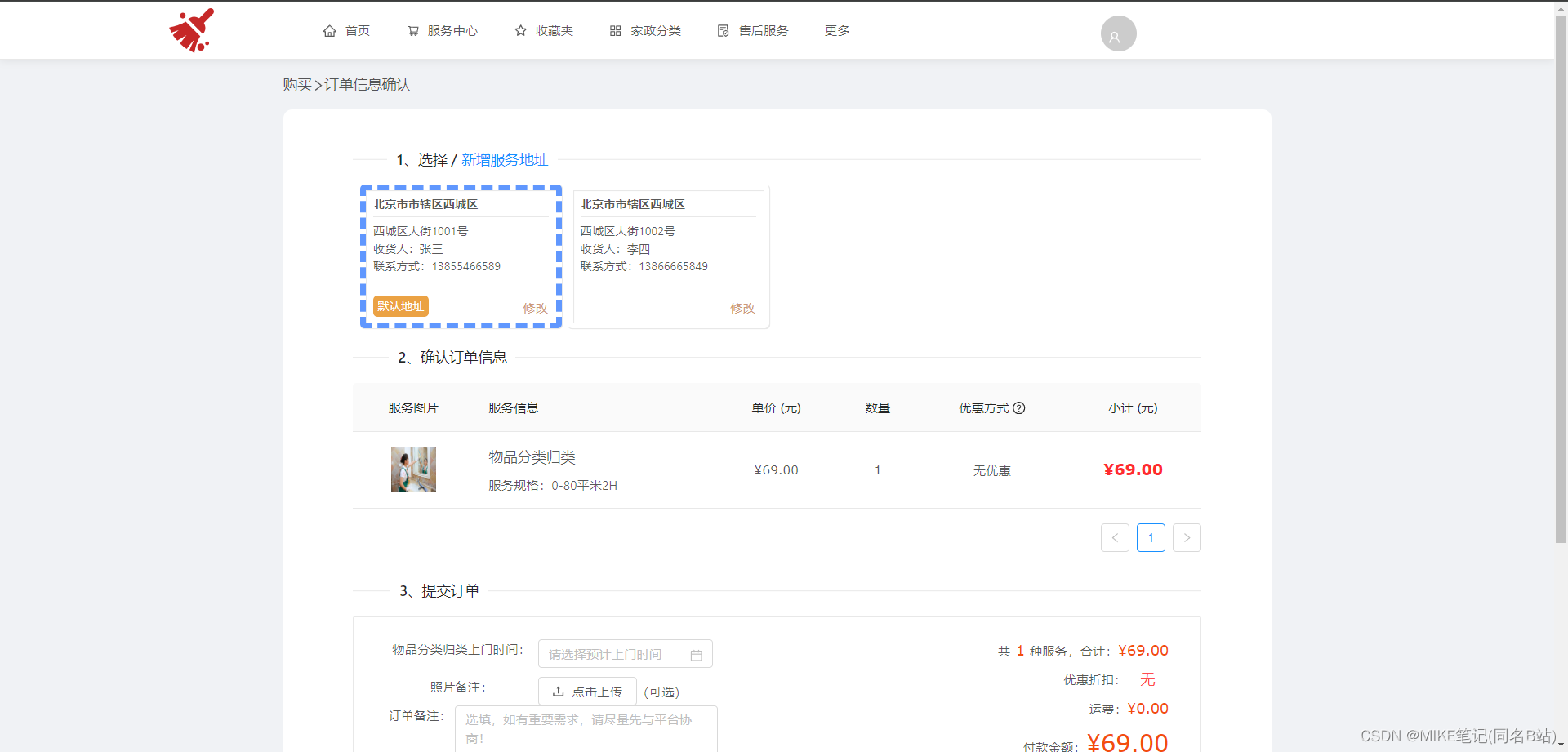
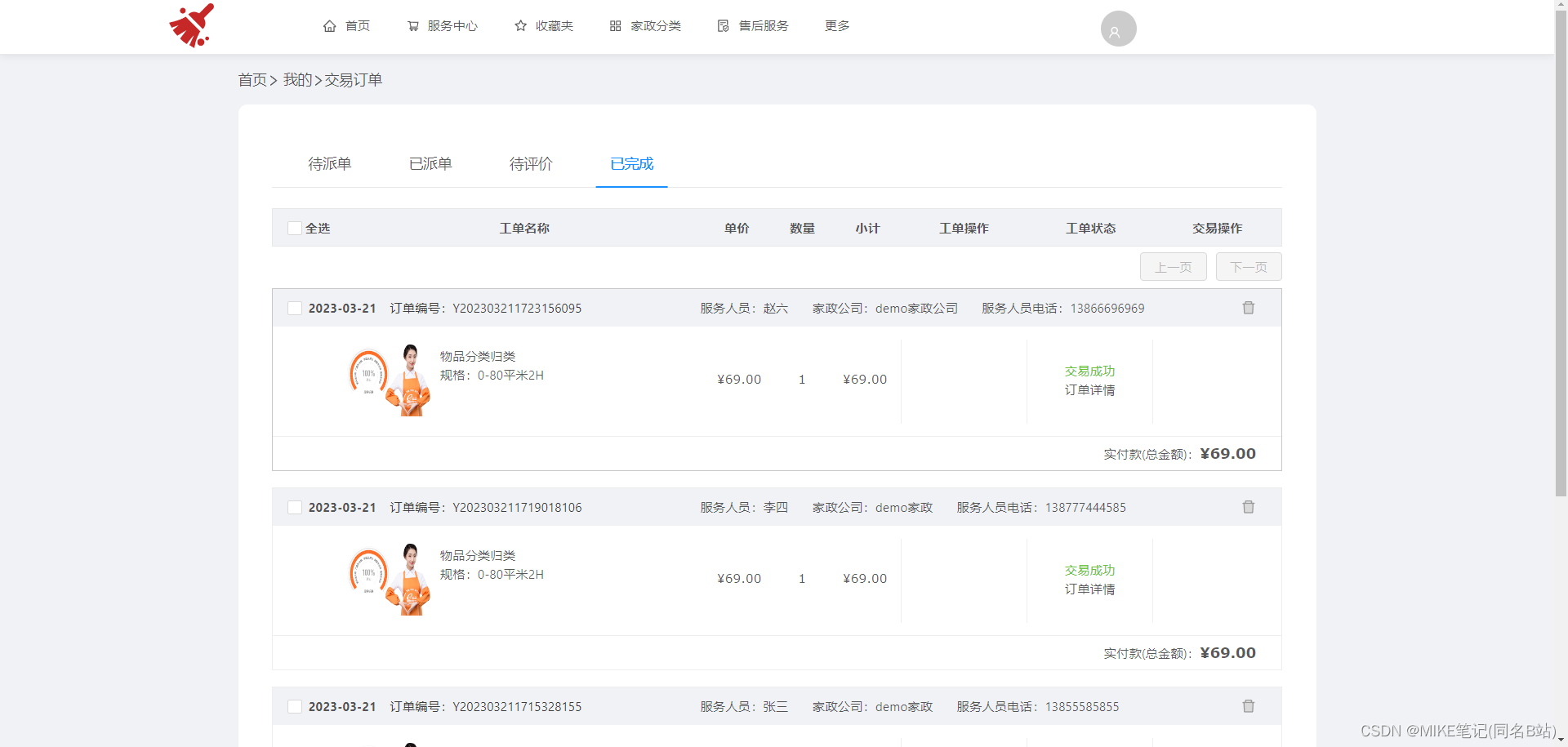
系统页面一览代码展示


















基于springboot+vue前后端分离的家政服务系统
七、总结与展望本文详细介绍了基于Spring Boot+Vue+MySQL前后端分离的家政服务系统的设计与实现过程。该系统实现了家政服务的在线预约、服务评价、人员管理、订单管理等功能,为用户提供了便捷的家政服务体验。未来,我们将进一步优化系统性能,增加更多个性化功能,以满足不同用户的需求。